روش های افزایش سرعت سایت وردپرسی
در این مقاله به صورت مختصر و مفید به آموزش افزایش سرعت وردپرس می پردازیم، بع از مطالعه این مقاله به طور کامل با راه های افزایش سرعت سایت های وردپرسی آشنا می شوید.
یکی از معضلات در سایت های وردپرسی سرعت پایین است، در این مقاله می خواهیم با دیدی منطقی وردپرس را مورد بررسی قرار دهیم و راه های افزایش سرعت وردپرس را بازگو نماییم. شخصا زیاده گویی را دوست ندارم بنابراین ابتدا شیره مقاله را به صورت خلاصه میگویم سپس در تک تک موارد آن عمیق می شویم.
خلاصه مقاله افزایش سرعت سایت وردپرسی
وردپرس مانند هر سایت دیگری از طریق کدنویسی در زبان فرانت اند و بک اند ایجاد می شود، پس سبک بودن و سنگین بودن سایت وابسته به طرح فرانت اند (html, css, js) و بک اند (PHP) آن است. یک سایت وردپرسی را می توان آنقدر سنگین طراحی کرد که 20 بارگذاری آن طول بکشد، دیگری را می توان به شکلی طراحی کرد که در کسری از ثانیه باز شود.
پس نکته اول: وردپرس الزاما سریع یا کند نیست، از خودمان بپرسیم چگونه طراحی کرده ایم!
فارغ از سبک بودن یا سنگین بودن سایت مورد نظر یک سری موارد موجب بهبود سرعت سایت می شود، یعنی اگر سبک باشد فوق سریع می شود | اگر سنگین باشد تا حد قابل قبولی بهینه می شود. این امکانات پس از لیست کردن مورد بررسی قرار می دهیم:
- خرید هاست پرسرعت وردپرس با منابع مناسب
- بهینه سازی دیتابیس
- فعال سازی قابلیت فشرده سازی یا GZip در هاست
- فعال سازی Keep Alive در هاست
- فعال سازی HotLink در هاست جهت جلوگیری از مصرف منابع سایت
- فعال سازی قابلیت ذخیره برخی اطلاعات در مرورگر کاربر یا Caching
- فعال سازی Caching سمت سرور با فعال سازی ماژول های Redis، MemCache و Object Cache
- بررسی سرعت DNS Lookup سایت جهت گرفتن response سریع
- استفاده از هاست دانلود برای فایل های ویدئویی و … که حجم و پردازش سنگینی دارند
- استفاده از http/2.0 یا http/3.0
- حذف افزونه های غیر قابل استفاده
- جایگزین کردن افزونه های غیر بهینه با افزونه های بهینه که همان کارایی را دارند
- تعویض یا باز طراحی قالب سایت در صورت سنگینی شدید
- مدیریت بازنگری ها و پیش نویس های ذخیره شده در دیتابیس
- حذف گراواتار وردپرس در صورت نیاز
- کاهش تعداد نظرات قابل نمایش در هر صفحه
- حذف کدهای CSS و JS غیر قابل استفاده (کاهش تعداد درخواست ها)
- کاهش تعداد کوئری ها و درخواست هایی که به سمت دیتابیس می رود
- فشرده سازی فایل های CSS و JS سایت (Minify)
- استفاده از قابلیت Async یا Defer در دانلود و اجرا فایل های JS
- استفاده از CSS و JS به صورت درون خطی در html در مواقع ضروری (Inline)
- استفاده از قابلیت Media برای فایل های CSS جهت فراخوانی در دستگاه خاص
- پیش بارگذاری فایل CSS در صورت ضروری بودن آن در TTFB
- بهینه سازی سورس و کاهش حجم DOM و کدهای html
- فشرده سازی کد html جهت کاهش حجم صفحه در صورت نیاز
- استفاده از لود Ajax و با تاخیر برای بخش هایی که مقدور است
- توجه ویژه به Above the Fold
- طراحی اصولی صفحه با چیدمانی هوشمندانه که هم جذاب باشد و هم المان های سنگین در Above the Fold قرار نگیرند
- استفاده حداقلی یا عدم استفاده از منابع Third Party
- فراخوانی برخی اسکریپت های خارجی مثل آنالیتیکس به صورت محلی
- غیر فعال کردن فونت های گوگل در صورت نیاز
- استفاده از AMP جهت نمایش سایت از کش گوگل برای موبایل در صورت نیاز
- استفاده از لود تنبل (Lazy Load) برای سایت
- بهینه سازی عکس های موجود در صفحه
- استفاده از فرمت های توین تصاویر که حجم کمتری دارند
- ادغام عکس های کوچک (مثل آیکون ها) در یک فایل (CSS Image Sprites)
- استفاده از فونت با فرمت و سایز مناسب (ترجیحا woff)
- پیش بارگذاری (Preload) فونت در صورت نیاز
- کاهش تعداد ریدایرکت های سایت (مخصوصا Redirect Chain)
- بررسی ویروسی نبودن سایت و عدم وجود کدهای مخرب در آن
- استفاده از یک CDN خوب برای وردپرس
- و ادامه دارد… 🙂
به موارد لیست شده بالا می توان به چشم یک چک لیست جامع افزایش سرعت سایت نگاه کرد اما مواردی که گفته شده برای همه سایت ها (وردپرس، جوملا، دروپال و …. حتی اختصاصی) یکسان است. اگر به لیست توجه کرده باشید یک سری آیتم ها بولد شده اند که در مورد آنها بعلاوه پلاگین های افزایش سرعت وردپرس می خواهیم در این مقاله صحبت کنیم، اما مابقی موارد چه؟
موارد بولد نشده در مقاله افزایش سرعت سایت به صورت جامع از نگاه فنی و کدنویسی (غیر وردپرسی) بررسی می شود، در این مقاله میخواهیم پلاگین هایی که این کارها را برای ما انجام می دهند را مورد بررسی قرار دهیم.
روند مقاله در ادامه مطلب:
- صحبت در مورد موارد بولد شده
- معرفی و بررسی برخی تنظیمات افزونه افزایش سرعت سایت وردپرسی
راه های افزایش سرعت وردپرس بدون افزونه
حذف افزونه های غیر قابل استفاده
افزونه های وردپرسی معمولا به 2 شکل به سایت ما خدمت می کنند:
- نمایش برخی المان ها در سایت جهت زیباسازی
- افزودن برخی امکانات برای مدیریت بهتر ادمین
- ترکیبی از هر دو مورد بالا
در تمامی موارد بالا پلاگین کدهایی را به سایت ما اضافه میکند که هم از منابع سرور جهت پردازش و انجام کار استفاده میکند و هم فایل هایی دارد (مثل فایل های CSS, JS و عکس) که باید مرورگر کاربر آنها را دانلود نماید، تمامی اینها یکی زمان!
- اگر به سرور فشار بیاورد عملکرد و سرعت پاسخ دهی سرور کم می شود
- اگر فایلی برای دانلود باشد، دانلود منابع موجود جهت رندر صفحه طولانی تر می شود
پس بهتر است که افزونه های غیر ضروری را حذف کنیم تا این زمان را ذخیره نماییم.
جایگزینی افزونه های غیر بهینه با افزونه های بهینه
پیرو مورد قبلی و با همان استدلال می توان افزونه هایی که یک کار را انجام می دهند را مورد بررسی و مقایسه قرار داد تا از بهینه ترین آنها در سایت استفاده نماییم.
تعویض یا باز طراحی قالب سایت در صورت سنگینی شدید
تجربه من میگوید اگر سایت خیلی غیربهینه طراحی شده باشد محکوم به بازطراحی است، مخصوصا اگر بک اند کثیفی داشته باشد که نشود در آن دست برد. قبلا با یک ویدئو در لینکدین کامل این موضوع را بررسی کردیم، همان ویدئو را در ادامه جهت مشاهده برایتان قرار می دهم.
قالب های چند منظوره به دلیل امکانات وسیعی که در خود دارند معمولا سنگین هستند، بهترین حالت این است که قالب اختصاصی خودتان را داشته باشید. البته این موضوع شدیدا جای بحث دارد، گاهی هم قالب های آماده سبک و استاندارد کسب و کارتان موجود است که شما را از هزینه های طراحی معاف میکند.
مدیریت بازنگری ها و پیش نویس های ذخیره شده در دیتابیس
وردپرس به صورت پیش فرض نسخه های قدیمی تر مقاله که قابل بازنگری باشند را در خود ذخیره می کند، این مورد را می توانید در بازنگری های المنتور هم مشاهده نمایید. این بازنگری ها و البته پیش نویس ها فضایی از دیتابیس را میگیرند که در صورت زیاد بودن سرعت ریسپانس سرور را کمی کاهش می دهد. برای حذف بازنگری ها می توانید از پلاگین هایی مثل WP Rocket که در ادامه معرفی میکنیم استفاده نماییم و یا کد زیر را در فایل wp-config وردپرس قرار دهید:
define( 'WP_POST_REVISIONS', 10 );
حذف گراواتار وردپرس در صورت نیاز
همانطور که میدانید گراواتار ابزاری برای نمایش خودکار تصاویر بند انگشتی افراد با ادرس ایمیلشان است که معمولا در بخش نظرات آن را می بینیم. گراواتار یک منبع Third Party است که آدرس تصاویر کاربران یا نظردهندگان را از سرور خودش جهت نمایش بازمیگرداند که خود موجب افزایش زمان لود صفحه می شود. گاها استفاده از گراواتار گریزناپذیر است اما در صورتی که یکی از دو حالت زیر مقدور باشد، غیرفعال کردن آن موجب افزایش سرعت سایت ما می شود.
- بتوان عکس های کاربران را از سایت خودمان فراخوانی کرد (لوکال)
- سایت کاربر محور نباشد و نظرات یا پروفایل کاربران مهم نباشد
نحوه غیرفعال کردن گراواتار از تنظیمات وردپرس
- روی منو تنظیمات هاور میکنیم
- وارد بخش گفتگو می شویم
- از بخش نیم رخ پیش فرض یکی از آیتم های مناسب (مثلا خالی) را انتخاب می کنیم
- تنظیمات را ذخیره می کنیم
نحوه غیرفعال کردن گراواتار از تنظیمات وردپرس
کاهش تعداد نظرات قابل نمایش در هر صفحه
هر چه تعداد نظرات موجود در صفحه بیشتر باشد یکم حجم کد html بیشتر در صفحه، استفاده بیشتر از منابع سرور و واکشی اطلاعات بیشتر از دیتابیس که ممکن است کمی روی سرعت تاثیر منفی داشته باشد. برای جلوگیری از تاثیر منفی نظرات میتوانیم آنها را صفحه بندی نماییم، مثلا در هر صفحه 10 نظر نمایش داده شود.
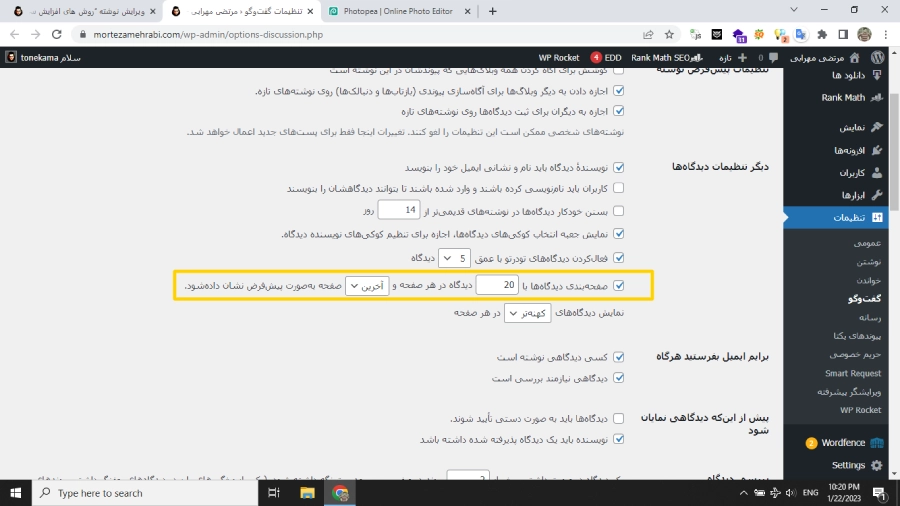
آموزش صفحه بندی نظرات در تنظیمات وردپرس:
- روی منو تنظیمات هاور میکنیم
- وارد بخش گفتگو می شویم
- از بخش دیگر تنظیمات دیدگاه تیک صفحه بندی دیدگاه را میزنیم و تعداد نظرات مورد نمایش در هر صفحه را مشخص می کنیم.
- تنظیمات را ذخیره می کنیم

آموزش صفحه بندی نظرات در تنظیمات وردپرس
توجه کنید این مورد برای سایت های کاربر محور که حجم نظرات بالایی دارند (مثل سایت های پرسش و پاسخ یا آموزشی) پیشنهاد می شود، برای سایت های معمولی نظرات مشکل ساز نیستند.
افزونه وردپرس جهت افزایش سرعت سایت
مواردی که در بالا لیست کردیم در وردپرس به راحتی توسط پلاگین ها قابل پیاده سازی هستند، در ادامه 2 پلاگین خوب که مکمل هم هستند را مورد بررسی قرار می دهیم. دوقلوهای افسانه ای:
- پلاگین موشک وردپرس یا همان WP Rocket معروف
- پلاکین Perfmatters که مکمل خوبی برای راکت می باشد

دوقلوهای افسانه ای برای افزایش سرعت وردپرس
در ادامه کارهایی که این پلاگین ها برای ما انجام میدهند، تنظیماتشان و چگونگی مکمل بودنشان را توضیح می دهیم. اما قبل از آن به بیایید کمی عمیق تر نگاه کنیم، به نظرتان اینکه در وردپرس پلاگین هایی برای بهبود سرعت سایت وجود دارند خوب است یا بد؟
قطعا خوب است اما اگر بتوانیم منطق انجام کار و کدینگ را درک کنیم می توانیم ضعف های موجود در برخی پلاگین ها را هم با کدنویسی اختصاصی پوشش دهیم. بگذارید یک مثال بزنم، مثلا پلاگینی جهت inline کردن یا ادغام کردن فایل های css کم حجم نصب میکنیم، این اتفاق مثبتی است اما به شرطی که آن پلاگین فشار بیشتری جهت انجام این عمل را به سرور وارد نکند. در این مواقع بعد از انجام کار سرعت سایت بدتر هم میشود، پس عملا نبود آن بهتر است.
افزونه موشک وردپرس WP Rocket

افزونه موشک وردپرس WP Rocket
راکت یکی از بهترین افزونه های وردپرس جهت افزایش سرعت است که در نسخه های پولی ارائه می شود، از امکانات این پلاگین می توان به موارد زیر اشاره کرد:
- کشینگ یا همان Caching
- فشرده کردن فایل های CSS – مینیفای (Minify)
- فشرده کردن فایل های JS – مینیفای (Minify)
- ادغام فایل های CSS – کمباین (Combine)
- ادغام فایل های JS – کمباین (Combine)
- حذف CSS های استفاده نشده – Unused CSS
- اعمال متد لودینگ Async برای CSS – سینکرونوس لودینگ (asynchronous loading css)
- اعمال متد لودینگ Defer برای JS – دیفر (Defer JS)
- بارگذاری با تاخیر فایل های JS یا همان Delay – دیلی (Delay JS)
- لود تنبل تصاویر و Iframe و ویدیوها – Lazy Loading
- پیش بارگذاری کش – Cache Preloading
- پیش بارگذاری لینک – Link Preloading
- پیش بارگذاری فایل های خارجی – DNS Prefetch
- پیش بارگذاری فونت ها – Font Preloading
- پاک سازی بازنگری ها و اطلاعات اضافی از دیتابیس – Database CleanUp
- کاهش فعالیت های Heartbeat API
مواردی که در بالا گفته شد مهمترین کارهایی است که راکت برای ما انجام می دهد، از دیگر مزایا راکت می توانیم به قابلیت اتصال CDN و این دست موارد اشاره کنیم.
پنل تنظیمات راحت پیچیدگی های کانفیگ رو به حداقل رسانده، با این حال یک سری توضیحات فنی که لازمه بدونید رو در ادامه مطرح میکنم. اگر پنل تنظیمات راکت براتون سنگین هست میتونید ویدیو زیر رو مشاهده کنید.
راهنمای متنی کانفیگ قدم به قدم (انگلیسی)
آموزش های سایت مرجع (WP Rocket)
برخی نکات مهم در کانفیگ راکت:
در بخش بهینه سازی فایل که تیک گزینه های مورد نظر رو میزنید به نکات زیر توجه کنید:
- بعد فعال سازی هر بخش سایت رو چک کنید که بهم ریختگی ظاهری نداشته باشید، اگر وجود داشت ببینید کدوم فایل CSS یا JS درست لود نمیشه که آدرسش رو در بخش Exclude قرار بدید. البته راه های دیگه ای غیر از Exclude هم وجود داره که لازمه دانش برنامه نویسی هست و در این مقاله نمی گنجد.
- اگر از http/2 یا http/3 استفاده می کنید نیازی به Combine کردن فایل ها ندارید زیرا مرورگر به نوبت سراغ فایل ها نمی رود. مگر در شرایط خاص، بازهم می توانید تست کنید.
- برای بخش های مثل Unused CSS که لازمه پردازش سمت سرور است، اگر سرور قوی ندارید می توانید تیک آن را نزنید. باز هم تست کنید
- در سرورهای ضعیف از پیش بارگذاری لینک و حتی سایت مپ استفاده نکنید، فشار شدیدا زیادی را به سرور وارد می کند. میتوانید تست کنید!
- فونت اصلی سایتتان اگر دیر لود می شود آدرس آن را در بخش Font Preload قرار دهید.
چند گالری عکس تنظیمات راکت را برای دید بهتر برایتان در ادامه قرار می دهم، توجه کنید کانفیگ هر سایت با توجه به سورس قالب و پلاگین ها می تواند متفاوت باشد.
افزونه Perfmatters

افزونه Perfmatters
این پلاگین امکاناتی جانبی و تکمیلی راکت را در اختیار ما قرار میدهد، شاید فکر کنید که این پلاگین توسط شرکت راکت ارائه شده است اما خیر این فقط یک پلاگین جانبی است که امکانات متفاوت تری را به ما می دهد. Perfmatters را می توان در کنار هر پلاگین افزایش سرعت سایت دیگری استفاده کرد.
Perfmatters یک سری امکانات شبیه به راکت هم ارائه می دهد که از آن صرفه نظر می کنیم زیرا راکت همان کار را برای ما انجام میدهد. از دیگر امکانات مکمل با راکت:
- غیر فعال کردن برخی بخش های غیر قابل استفاده وردپرس (خودش مفصل است در پنل ببینید)
- مدیریت اسکریپت – مهم ترین قابلیت این پلاگین که توسط آن رندر فایل های غیر قابل استفاده را در صفحات می بندیم. فوق العاده کاربردی است.
- محلی کردن برخی منابع Third Party
مهمترین امکان این پلاگین مدیریت اسکریپت است، البته اگر کدنویسی وردپرس بلدید بهتر است به صورت دستی رندر منابع غیرقابل استفاده را ببندید، چرا؟ طبق تجربه در حالت دستی سرعت و عملکرد سایت بهتر است، احتمالا Perfmatters برای اعمال تغییرات درخواست های کمی را به سمت سرور ارسال می کند.

Morteza Mehrabi
بعد از سال ها فعالیت در حوزه وب آماده خدمت رسانی به کسب و کارهای کوچک و بزرگ هستم. در پروژه های من کیفیت در کنار اخلاق حرف اول را می زند و عاشق چالش و حل مسئله هستم.



